In this blog post, we’re going to take a look at a feature in model driven apps that we can use to welcome people when they play a model driven app. We’ll look at building one of these out, and we’ll test it to see it working in action!
Like this content? Make sure to subscribe to get my blog posts in your inbox!
SubscribeScenario
So in my case, I’ve got a really simple app for sharing development standards with users. When people play my app I want to display a simple message to them welcoming them back to my application and I want to provide some links to guidance documentation.
The functionality
So to give a bit of background on this feature in model driven apps. This effectively allows us to use HTML to build out a page to display in a dialogue to users. We’re able to use CSS to style this HTML and customise the look and feel of our welcome page!
Creating the HTML file
So, the first thing we need to do, is create our HTML file. This is where we will compose our content using HTML and style it with CSS. I’m going to open up a new file in Visual Studio Code to do this and I’ll start writing some HTML.
Mine ended up looking like this in the end. Here I’ve just created a really simple file that has a gradient background, and some text with a link at the bottom of the content to navigate to guidance documentation.
<!DOCTYPE html>
<head>
<style>
.text{
font-family:'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
color:white
}
</style>
</head>
<body style="background: linear-gradient(to right, #1f4037, #99f2c8);">
<div style="position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);border-radius:15px; height:90%;width:90%; padding:25px;">
<h1 class="text">Hello Lewis</h1>
<h3 class="text">Welcome back to your Power Apps standards hub.</h3>
<p style="font-family:'Courier New', Courier, monospace;color:white">To get started, head to your tips in the left hand menu. Need some more assistance? Check out the guidance materials below on Power Apps.</p>
<br><br>
<h2 class="text">Power Apps guidance and documentation</h2>
<a style ="font-family:'Courier New', Courier, monospace ;color:white"href="https://learn.microsoft.com/en-us/power-apps/powerapps-overview">What is Power Apps?</a>
</div>
</body>Uploading the HTML as a web resource
So to be able to reference our HTML in our model driven app settings to get our welcome page to appear, we need to create a web resource in our environment to upload the file to. I’m going to head to my solution and create a new web resource which I’ll upload my HTML file into.
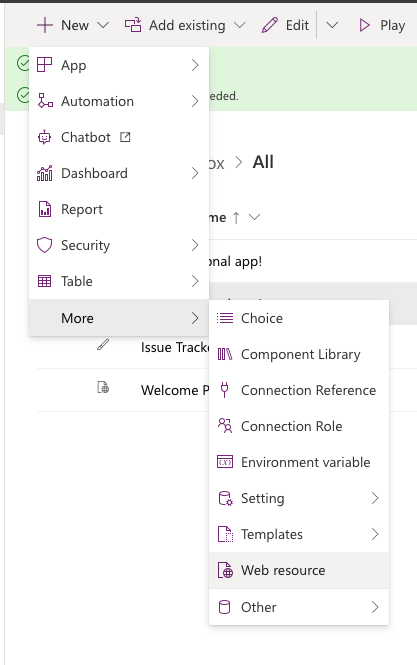
Start by selecting new in your solution and then select more and then select web resource.

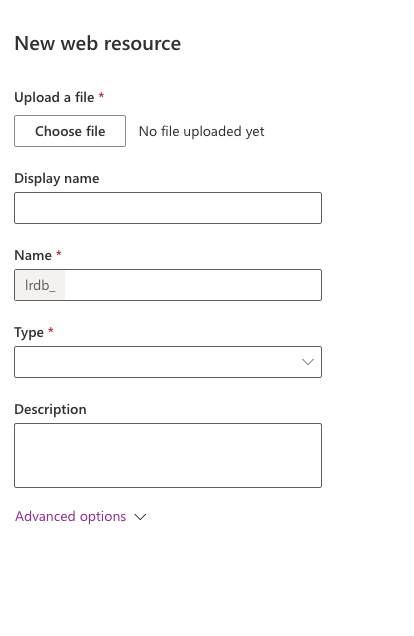
Now select the choose file button and upload your html file which you created using your code editor. Then simply give your web resource a name and select the type as HTML if Power Apps hasn’t already done this for you.

Editing the model driven app
The next thing we’ll need to do is update our model driven app to display our HTML file as a welcome page. We’ll select the web resource we created to be able to do this.
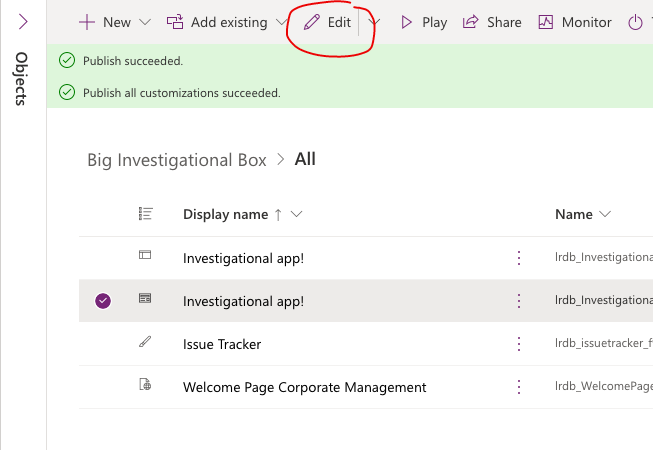
I’m going to start by opening my app in the edit mode.

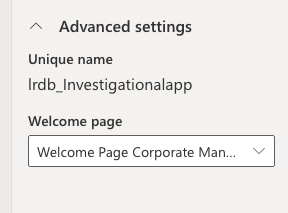
Now as soon as I’m in the edit mode of my app, I’m going to select advanced settings whilst still selected on the app object and select my web resource in the welcome page input.

Now I’ll save and publish my app and we’ll open it in the play mode to see my welcome page in action!
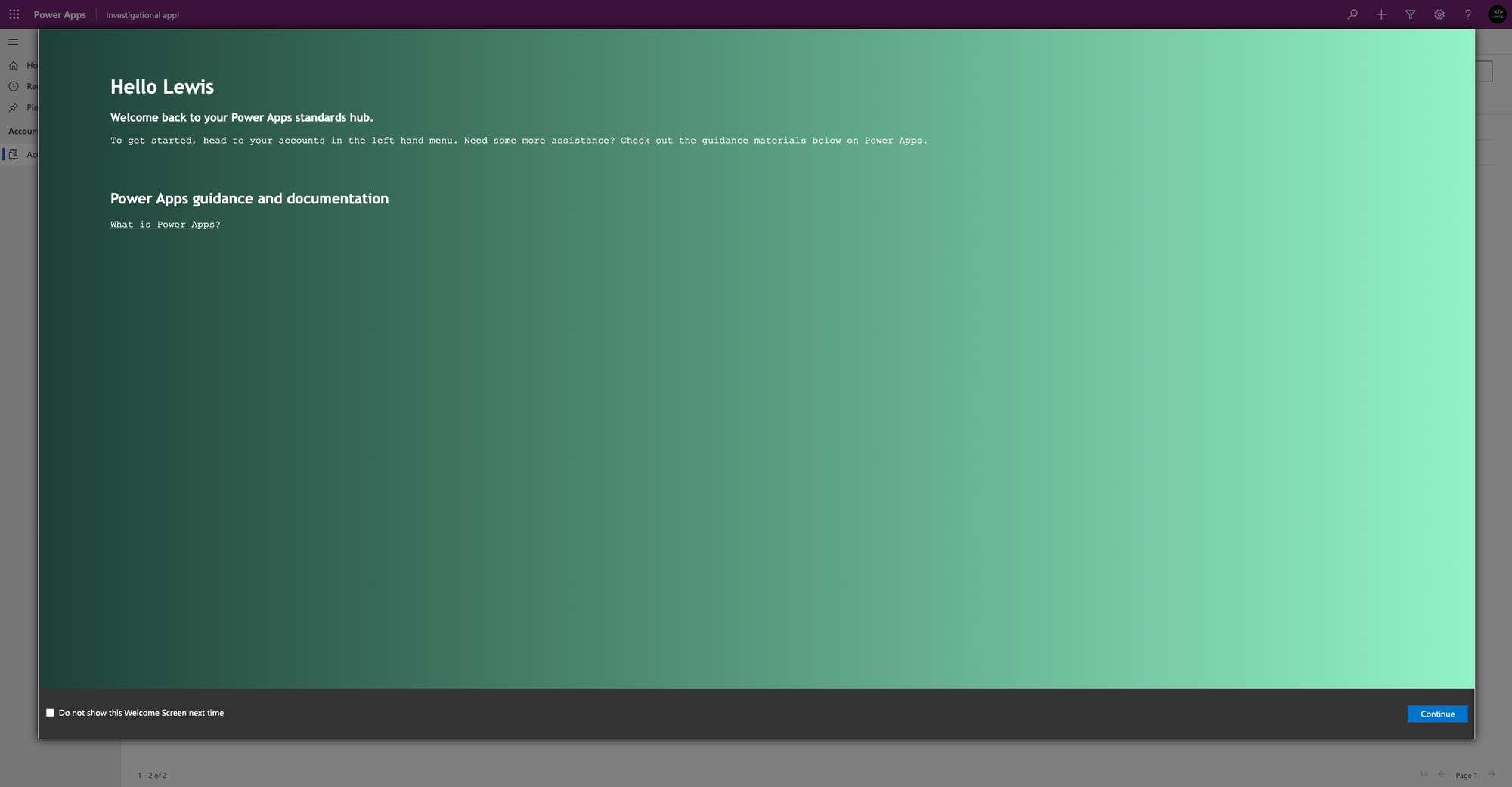
So now opening my app, I get my welcome page appear on launch!

Hopefully this taught you something new you can take advantage of in model driven apps! I find this feature great for highlighting help and guidance documentation to people who use my applications. If you didn’t understand something in this post, or need more help implementing this, let me know! Comment down below what you might use this feature for and what you’d include in your welcome page.

