Do you ever work with choices in your canvas apps when using Dataverse as your data store? In this blog post, we’ll take a look at how to set a default value for those comboboxes you use to reference choices in your canvas apps forms!
Like this content on working with Dataverse in Canvas Apps? Subscribe below for more content in your inbox!
SubscribeScenario
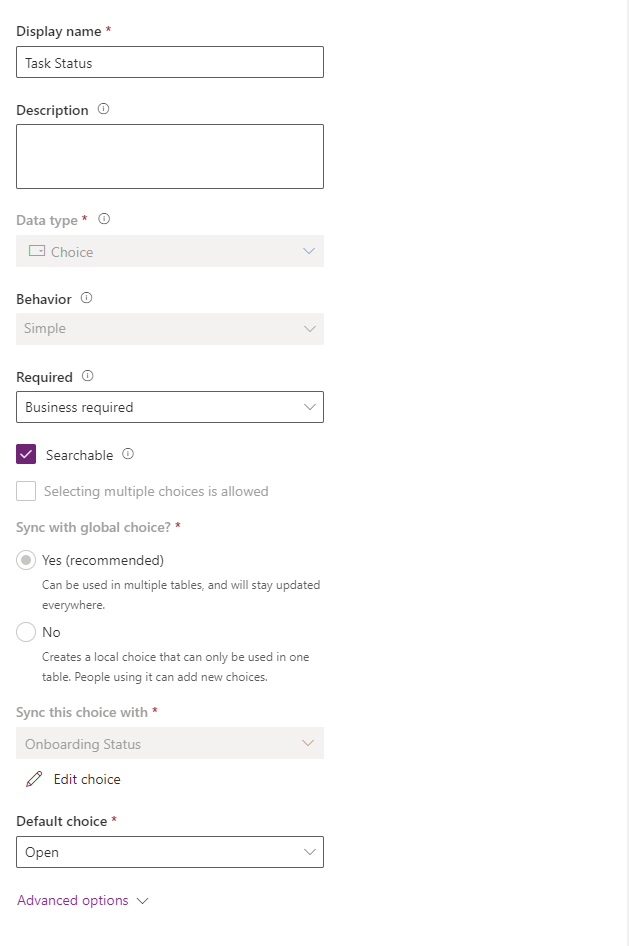
So here on my form I have a task status input. This references a choice column in Dataverse, which syncs with a global choice and has two values, ‘Open’ and ‘Complete’. I want to set this combobox to by default set to ‘Open’ when the form is reset.

Set the combobox to a custom default choice
So now in my application I want to make a change to my combobox that means it will always default to a value of my choice before my user changes it.
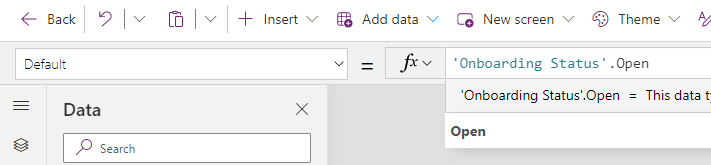
To do this I’m going to select the data card that the combobox is in, in my form, and then I’m going to change the default property to the following.
'Onboarding Status'.OpenHere I’m first referencing the name of the choice which will give me my options, then I’ll use dot notation into my choice to get to its values and select one of them which will give me my default.

So very simply, using the default property of a combobox’s data card in a form, and a formula that references my choice, I’m able to set the default of a combobox choice!
If you didn’t understand something in this post, or need more help with this, let me know in the comments below.

