Want a super easy way to see multiple related records to multiple parent records in a view in a model-driven app? Stick around to find out how to do it! In this post, I’ll show you how to configure nested subgrids for model-driven apps making this easily possible! 🥰
Editing a view
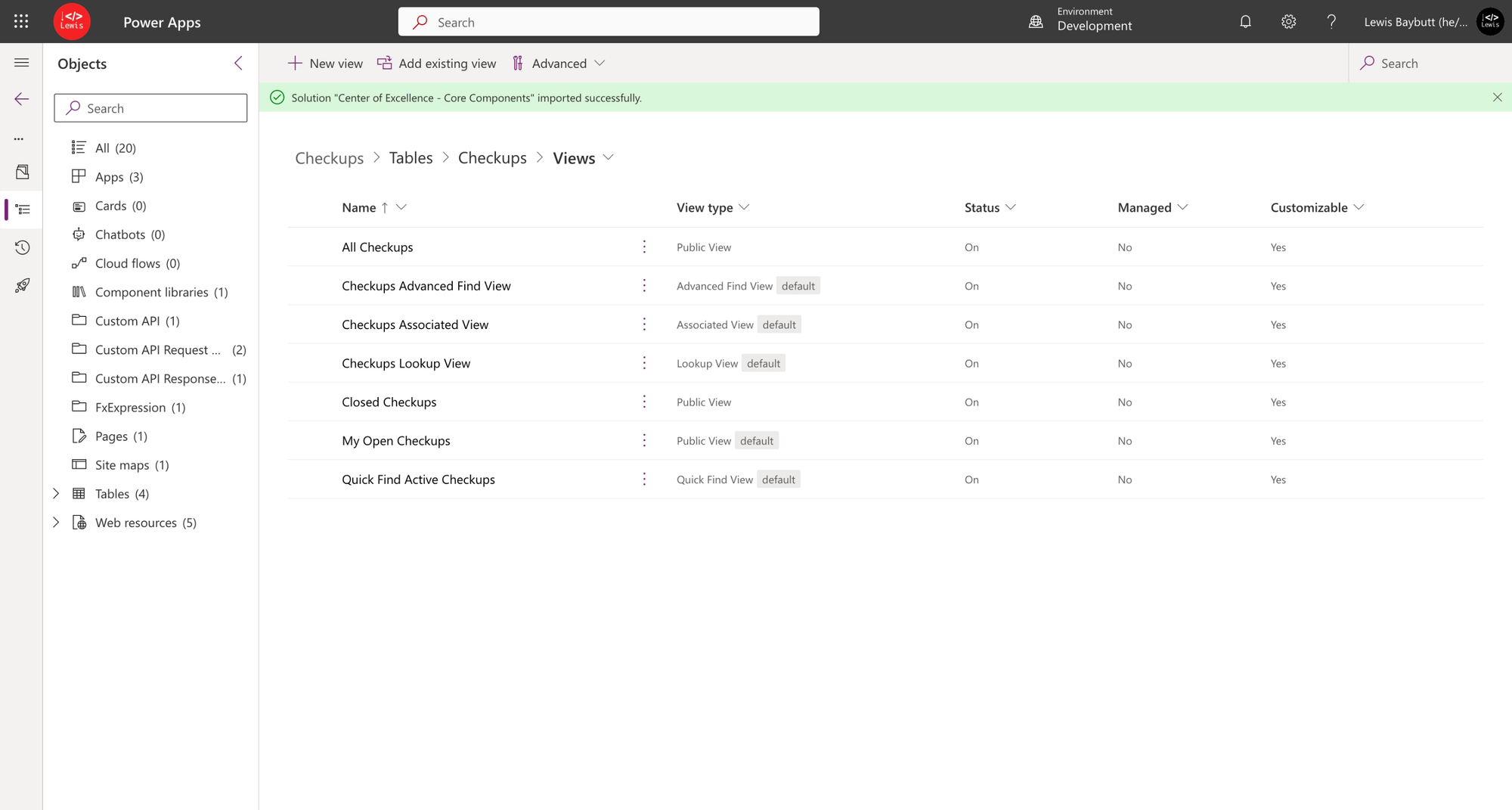
So let’s start by navigating to the view we want to have the nested subgrid in within our Dataverse solution. I’m going to use my Manchester Bee Doctors Surgey app here and attempt to have medications show in a nested subgrid under a check up as ‘prescribed medications’ for that appointment.

Select the view you want to apply the change to, to continue.
Add component
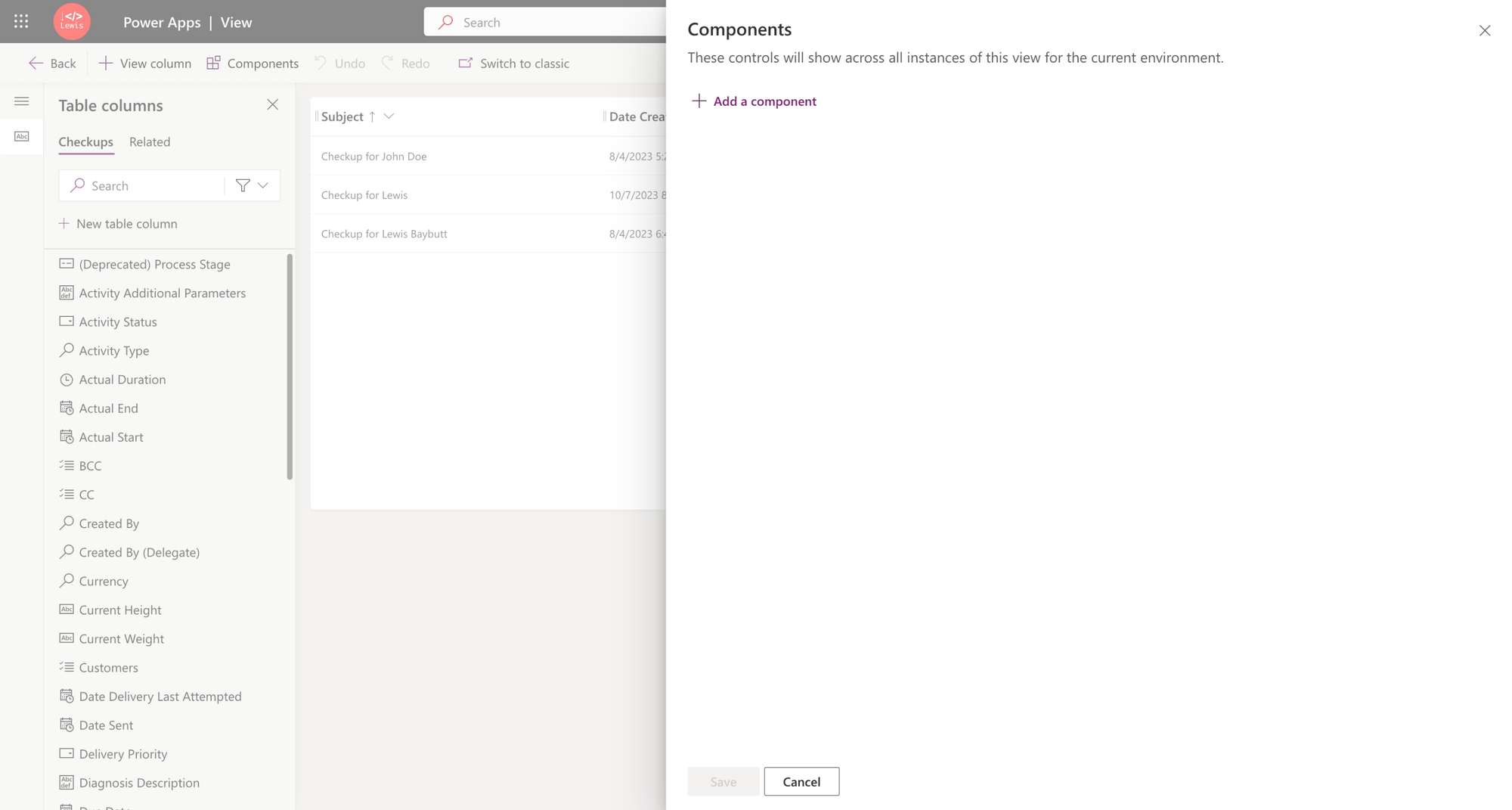
Now select ‘Components’ and ‘Add a component’

Now this is where we can add the control which let’s us apply nested grids, and we can configure the nested grid.

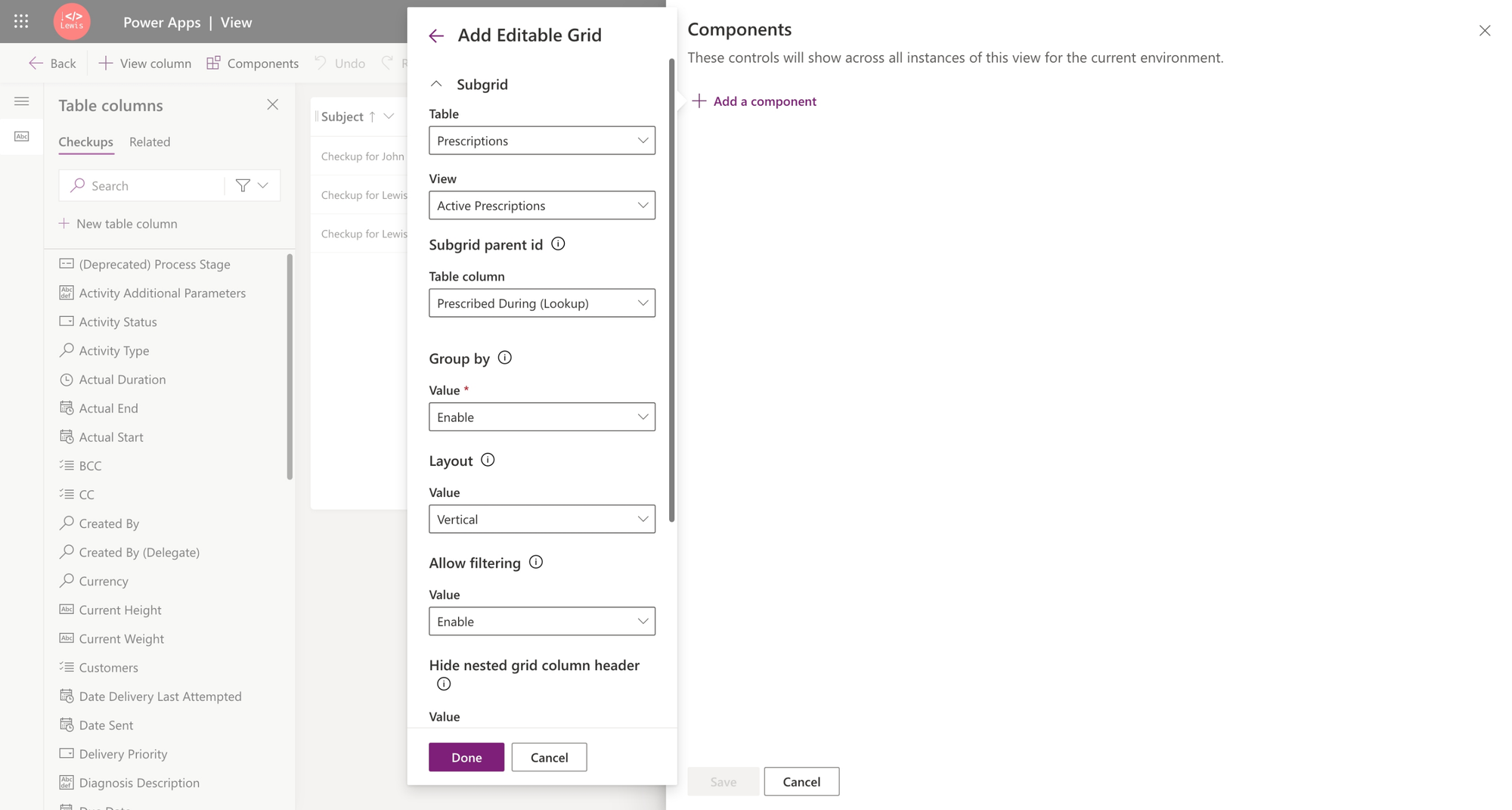
Here select the table of records that should be shown in the subgrid, and select the view. Then choose the table column which serves as the parent relationship. You can then choose the other option values if they’re things you want to adjust.
Now click done, and then save, and finally save and publish the view.
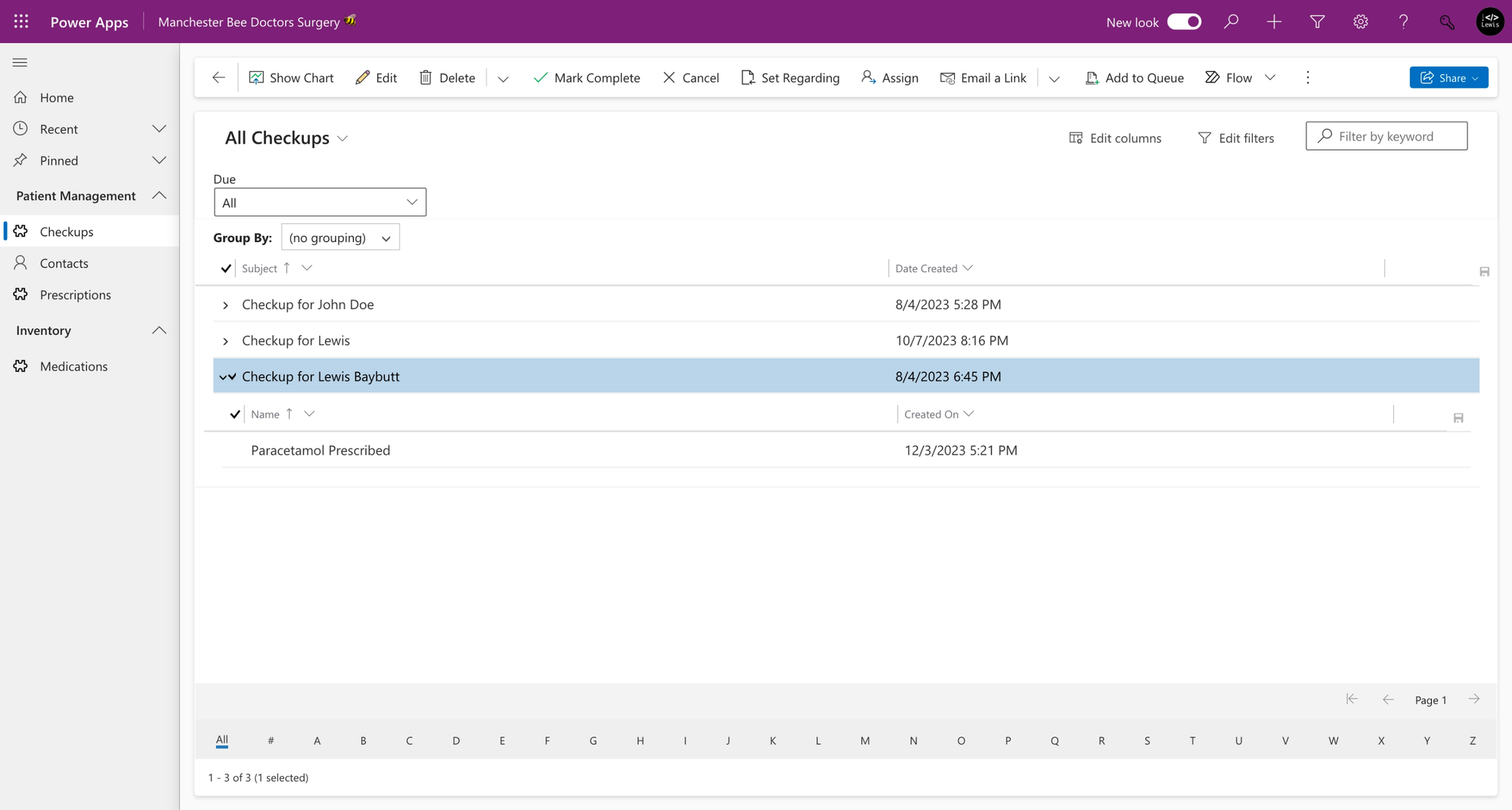
Nested subgrid achieved!
And that’s all there is! Now check out this nested subgrid I have in my model-driven app! 🚀