One of the great aspects of Dataverse is that it provides us with the ability to create a strong relational database schema where we can implement lookups and many to many (N:N) relationships between tables. When it comes to how we interact with the Dataverse, our UI needs something here for us to be able to see the data related to certain records where there are those kind of relationships in place on the tables the records are sitting in.
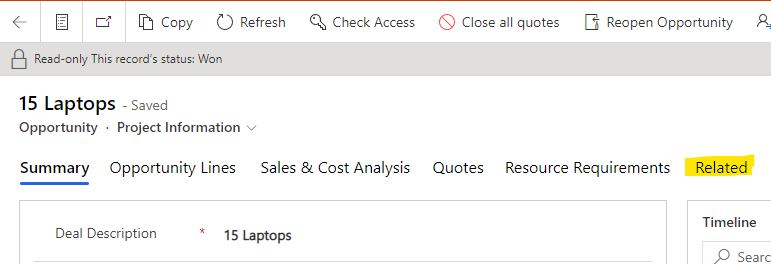
When it comes to Model-Driven apps, there’s a few things we can do to get to our related data. In terms of developing our form, we can add subgrids to our form to see all of the related records on our form that use a relationship where there will be many of the related tables records and only one of the record being viewed. We can also use the related tab out the box to access any related records against our current record.
Adding a subgrid
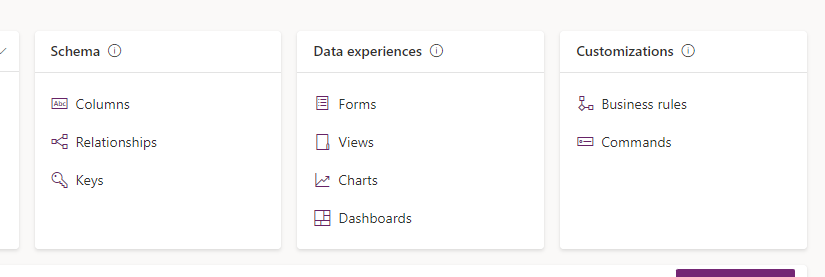
In order to add a subgrid to our model-driven app form, we need to go into the solution we’re developing in and find the table with the form we want to make a change to. From there, we need to select ‘forms’, and then select our primary information form of type ‘main’.

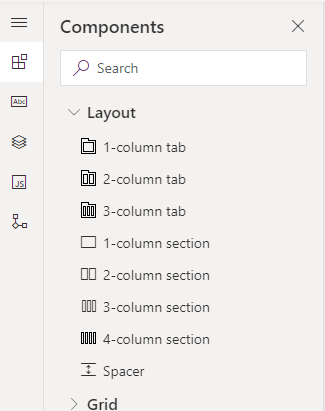
From here, we should be in our Power Apps form editor. Here we need to find some space on our form to add the elements we want. In my case I’m very simply going to create myself a full new page of space to work with by adding a 1 column tab.


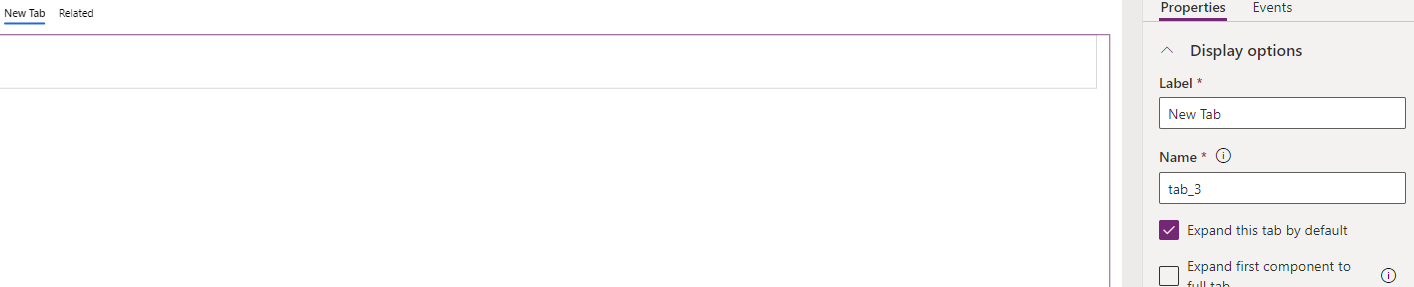
From here, I can give my new tab a different label and name so it shows as something other than ‘new tab’. I’m going to temporarily call mine ‘subgrid’. You wouldn’t want to call a tab this probably because it won’t mean anything to your end users, but instead you’d need to call it something that makes sense in terms of what you’re putting on this page under the tab.
From here, I am going to add a new component and take the subgrid from the grid dropdown. On selecting subgrid, I’m going to be asked for some further input on how to configure that subgrid view. I’m going to want to select ‘show related records’ then select the table I want to show on this page which will have my related records in it, then finally I will select the view I have configured against the related table to show in the subgrid on this form.
That’s how you configure a subgrid for showing related records on a form without users having to find the related table under the related tab.
But what if I don’t want users to see the related tab at all…
Let’s take a different approach, and suggest that you might be putting all the subgrids your end users will need for any related record they will need to access on the form using components. This means, you might not want users to have to see an additional related tab which won’t be of any use to them, and might give them a bit more in the app than they need.
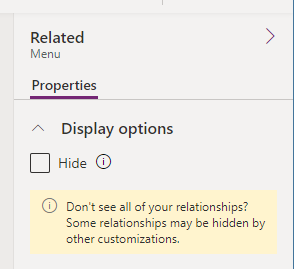
To disable this we have a very simple step to take. Simply select ‘related’ on the form in the form editor, for the related menu to appear in the right hand column of the form editor.


Then once the related menu appears in the right hand fly out, simply select hide, to make the related tab not appear on your model driven app form! Simples!
I hope this post helped you get started with managing related records in Dynamics and Dataverse on forms. If you have any comments or questions, drop them down below!