In this blog post, continuing on my series around Microsoft Graph, and taking advantage of the wider Microsoft Cloud ecosystem when building with Low Code on the Power Platform, we’re going to take a look at how we can execute parallel requests towards Microsoft Graph.
Before we get into it, if you’ve been enjoying my content on Microsoft Graph, make sure you subscribe to my blog to get all of my posts on Low Code, and Microsoft Cloud technology directly in your inbox! 📩
SubscribeParallel requests
So first, and prior to getting into how we achieve this, let’s talk about why we might use parallel requests towards an API such as Microsoft Graph.
Effectively, using batched or parallel requests, we’re able to combine multiple single requests we might make towards the API, and combine these into one, significantly reducing network latency.
JSON Batching
So the way we do this is with JSON batch requests. Microsoft Graph uses the $batch OData URL path segment to allow for JSON batch requests.
Effectively we will push one normal POST request towards Microsoft Graph and in the body of the request we will include an object with a nested array of objects, each of which will define a request.
Requests
Hence here, we are taking multiple requests each which will be come an object in our array that we will POST to graph. In each of the objects we will define the following properties:
| Property | Purpose |
|---|---|
| id * | To identify the request in the batch. Responses may come back in a different order than we compose them in the array so the id property can be used to match up requests to their responses. |
| method * | The method of the individual request towards Graph within the batch. |
| url * | The request url of the individual request towards Graph within the batch. |
| body | Nested object within the current request object within the wider array of requests to be posted to Graph. |
| Headers | Nested object within the current request object within the wider array of requests to be posted to Graph. |
Properties within a request object, within an array of requests for batching
Required fields in the properties table above are marked with a *.
Responses
For responses we have some differences. The property in the main JSON object which is the array of nested request objects is now called responses instead of requests.
As mentioned above individual responses can appear in a different order to that of how the requests were composed in the batch.
Each object will now return as a response similar to a normal HTTP request towards Microsoft Graph.
Response status codes
Before we continue with testing out batching against Microsoft Graph, let’s understand the status codes that will be returned on the wider batch request. We’re not talking about the returned status codes on each nested request here, but the entire single batch request.
The two typical or common status codes that a batch request will return when executed are 200, or 400. Here’s what they mean.
| Status Code | Meaning |
|---|---|
| 200 | The batch request was successful and is parseable. This doesn’t however indicate that every nested request within the batch succeeded. Refer to the individual response status code for this. |
| 400 | The batch request is malformed. |
Typical batch request response status codes
Composing a request
To make a batch request towards Microsoft Graph we will use the following:
| Property | Value |
|---|---|
| Method | POST |
| Request URL | https://graph.microsoft.com/v1.0/$batch |
| Headers | Accept: application/json Content-Type: application/json |
Properties for a batch post request to Microsoft Graph
We will also use the following body structure. This is an example which uses 3 requests to get file content for a specified file within a file parameter, get planner tasks for the current user’s context, and get events for a group identified by a specified id parameter.
{
"requests": [
{
"id": "1",
"method": "GET",
"url": "/me/drive/root:/{file}:/content"
},
{
"id": "2",
"method": "GET",
"url": "/me/planner/tasks"
},
{
"id": "3",
"method": "GET",
"url": "/groups/{id}/events"
}
]
}You can see in the object above we have a single property called requests which is an array of objects each defining their own request towards Microsoft Graph.
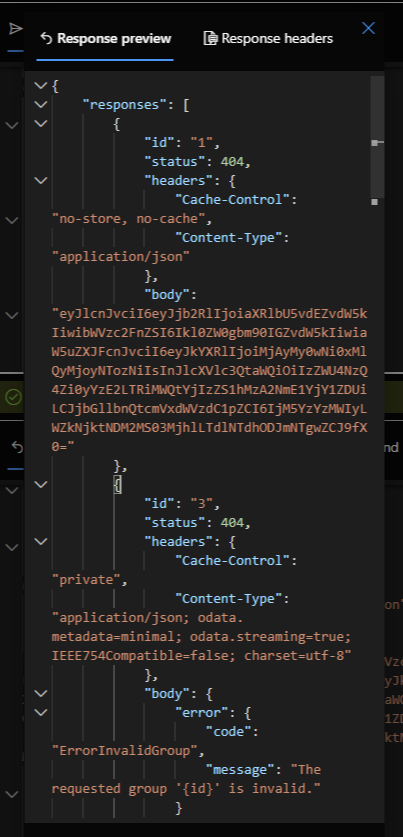
Now through trying this in Graph Explorer, you can see we get an array or responses, but not in the same order that our requests were in, though each still with the same id property against them.

Let me know how you use this to improve the requests you make towards Microsoft Graph in your low code solutions, or perhaps even your pro code solutions! Wherever you call Graph from, let me know your use case for this in the comments below.
If there was something that didn’t make sense in this post, or if you need more help understanding this, post a question in the comments on this post and I’ll get back to you as soon as I can.
Remember, if you’re enjoying my content on low code and Microsoft Cloud technologies, make sure you subscribe to my blog to get all of my articles directly in your inbox! 📩

