In yesterday’s blog post, we looked at how to open a model-driven app using a link on a mobile, where the link would cause our app to open in one of the mobile apps for Power Apps or Dynamics 365. We even looked at how to deep link into various content inside of our app and still have that content be surfaced through one of the native mobile apps for Power Apps or Dynamics 365.
In this post, we’re going to look at something very similar but for canvas apps. This post will skip over how to handle parameters you pass into a canvas app that don’t exist out-the-box, so if you’re not familiar with how to handle values that you’re passing into an app using custom parameters, check out this post on Deep linking with canvas apps.
The url
So let’s look at the Url we need to construct first to open a canvas app in the mobile apps for Power Apps.
ms-apps:///providers/Microsoft.PowerApps/apps/<appID>?tenantId=<tenantId>
Here it is! There’s the link we need to use to open a canvas app in one of the mobile apps for Power Apps.
Now we have a few less things that we need to change to get this to work in comparison to model-driven apps, but loads more that we can add to do custom things based on how we’ve built our canvas app and where we want to get to within our canvas app.
<targeted-app>
The first parameter we can make a change for but don’t have to is the app that we want to open this in. At the moment its ms-apps which means we’ll be opening Power Apps. You can use the following replacements for their corresponding apps…
ms-mobile-apps – native mobile apps created using Wrap
<app-id>
The next parameter we need to change and replace is the app Id. You can get this by clicking the three dots on your app at make.powerapps.com and selecting details. You’ll find your app id there.
For this parameter, we want to replace the part of the url that says ‘<appID>’. This isn’t the query kind where we specify the parameter then give it a value using ‘=’.
<tenantId>
The only other thing we need to change is the tenant ID. This is a parameter where we specify the name of the parameter after a ‘?’/query in our Url, then we give it the value after an ‘=’.
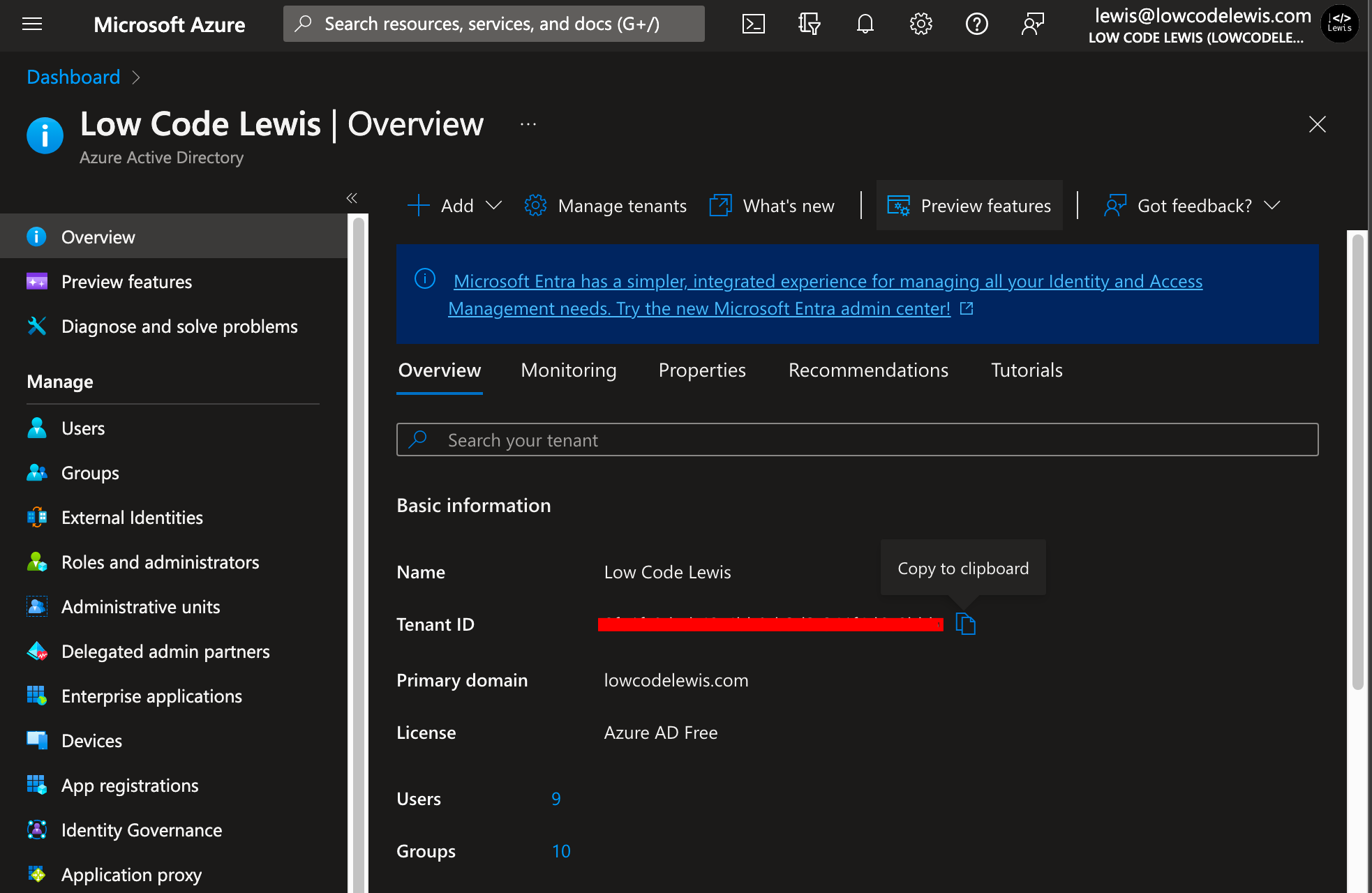
You’ll need to replace ‘<tenantId> in your url with your Microsoft 365 tenant Id which you can find in your Azure portal in Azure Active Directory.

Using deep links
To use deep links but still open things in a mobile app such as the Power Apps mobile app or a native wrapped app for iOS or Android, we just need to use the same Url format as above but with additional parameters and values on the end, the same as if we were creating deep links to use when we open an app in a browser.
If you’d like to understand how to create deep links to get to specified places in your canvas app whilst opening them in a browser, or through a mobile using the Url’s we’ve talked about in this post, check out this following post to understand how to add additional parameters to your Url and handle them inside of your app using various things like OnStart.
