In this second post as part of my series on building a cocktail finding app, we’re going to look at the second part of building the application. In this blog post we’ll look at creating a mobile canvas app, adding an input text control to the screen and using the OnChange property to run our flow and pass outputs back to our app. Then we’ll use the ParseJSON() function to populate a table with our flows outputs. Finally we’ll create a gallery and use data type conversion functions and dot notation to display values from our records in each record card.
Let’s get into it!
Adding a text input and running a flow

Okay so to start with I’m adding a text input to my screen, I’m setting the hint text property to “search by spirit” and then I’ll set the OnChange property to the following formula
Set(gblCocktails, Table(ParseJSON(CocktailsAPITesting.Run(TextInput1.Text).drinks)))Here when the value someone has inputted to the search bar changes, my flow to get my cocktails will run and will use the input to the search bar as the spirit query against the API call. Then it will set a global variable with a table of the values returned by the flow which are the outputs of the API call. Each record in the table will be a JSON string of datatype untyped.
Displaying the data in a gallery
Now I’m going to add a gallery to the screen and set the Items property as ‘gblCocktails’.
The next thing I need to do is resolve my fields in my gallery template so that field values are displayed. To do this I need to use a Text() conversion with ThisItem.Value.columnName inside of it.
Note that intellisense wont suggest column names when working with untyped data from a flow.
So for the drink image I’ll add an image control to my gallery and set the Image property as the following formula.
Text(ThisItem.Value.strDrinkThumb)Then for the drink title which will be the primary text in my record I will use the following formula in a text label
Text(ThisItem.Value.strDrink)Then I’m going to add an additional text label underneath which I’ll use a less bold colour and font weight for which I’ll use the following formula for to display the type of glass that should be used for the drink.
Text(ThisItem.Value.strGlass)Testing it out
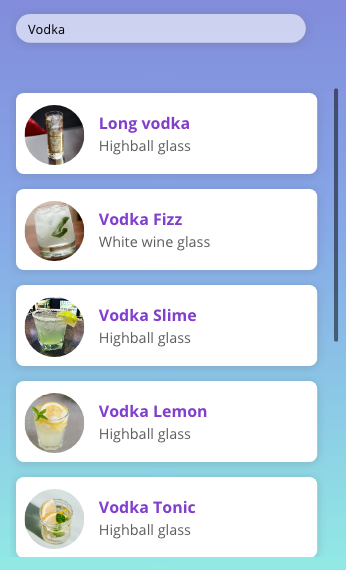
Now my gallery shows results of cocktails based on a spirit I search for! Check it out…

I’ve added some further styling to my app to make it look nice but we’ll cover more of this in the next blog post in this series 🙂

