So friends, who’s been eagerly playing around with Copilot Studio and the things all new with Copilot? 👀 Well… I sure have! And in this post, I’ll show you how to build your own Copilots into your Power Apps with a few simple steps!
Call a Clinician
If you’ve been following my posts for a short while, you might remember the Call a Clinician solution we built earlier this year to demonstrate how we can start to build applications that use contextual data to drive improved user experiences. Let’s take the Call a Clinician app and build in a Clinical Copilot that can help clinicians in resolving issues…
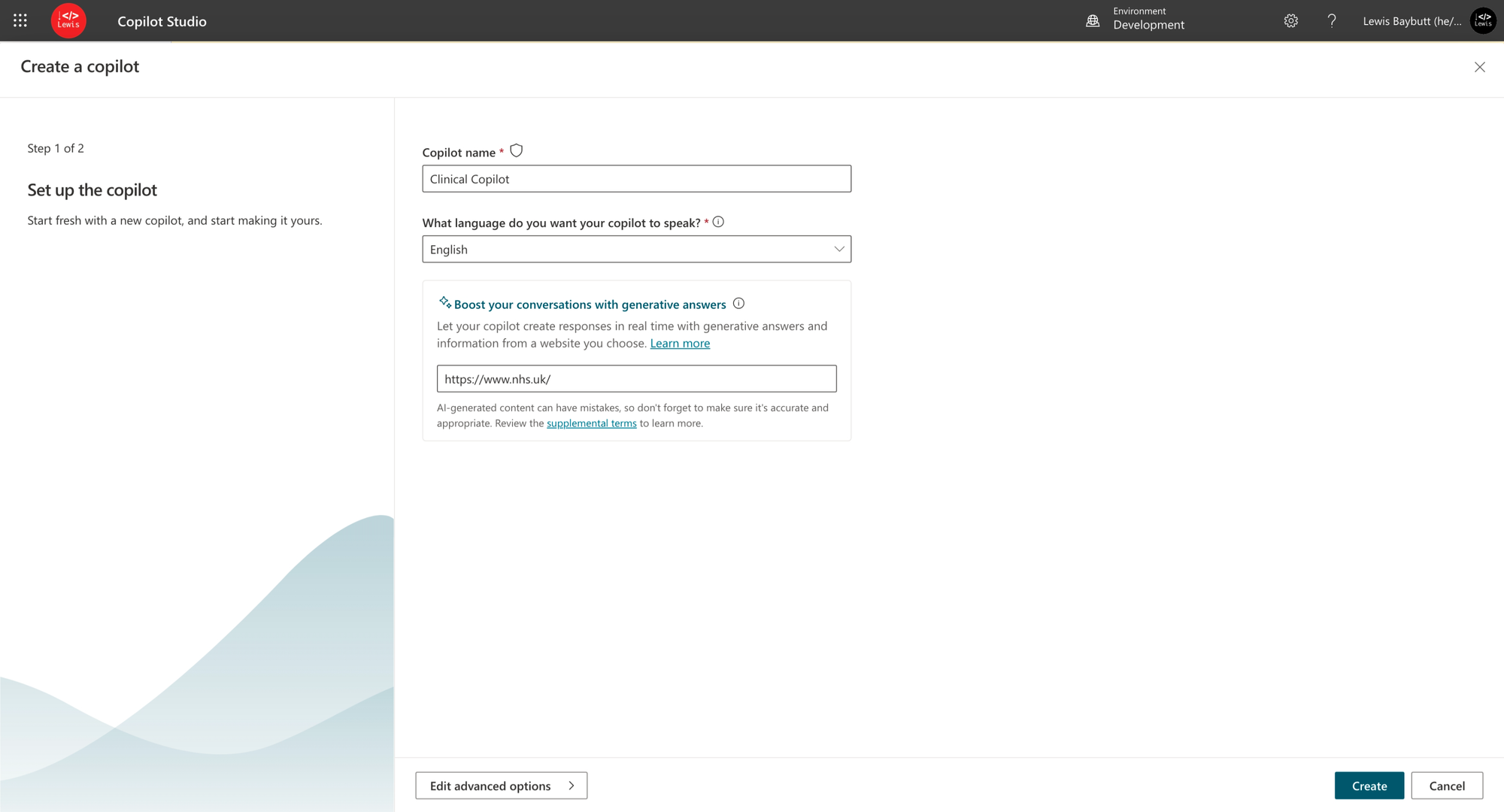
In Copilot Studio, I’m going to start by creating a Copilot, and I’ll point it at the NHS public website.

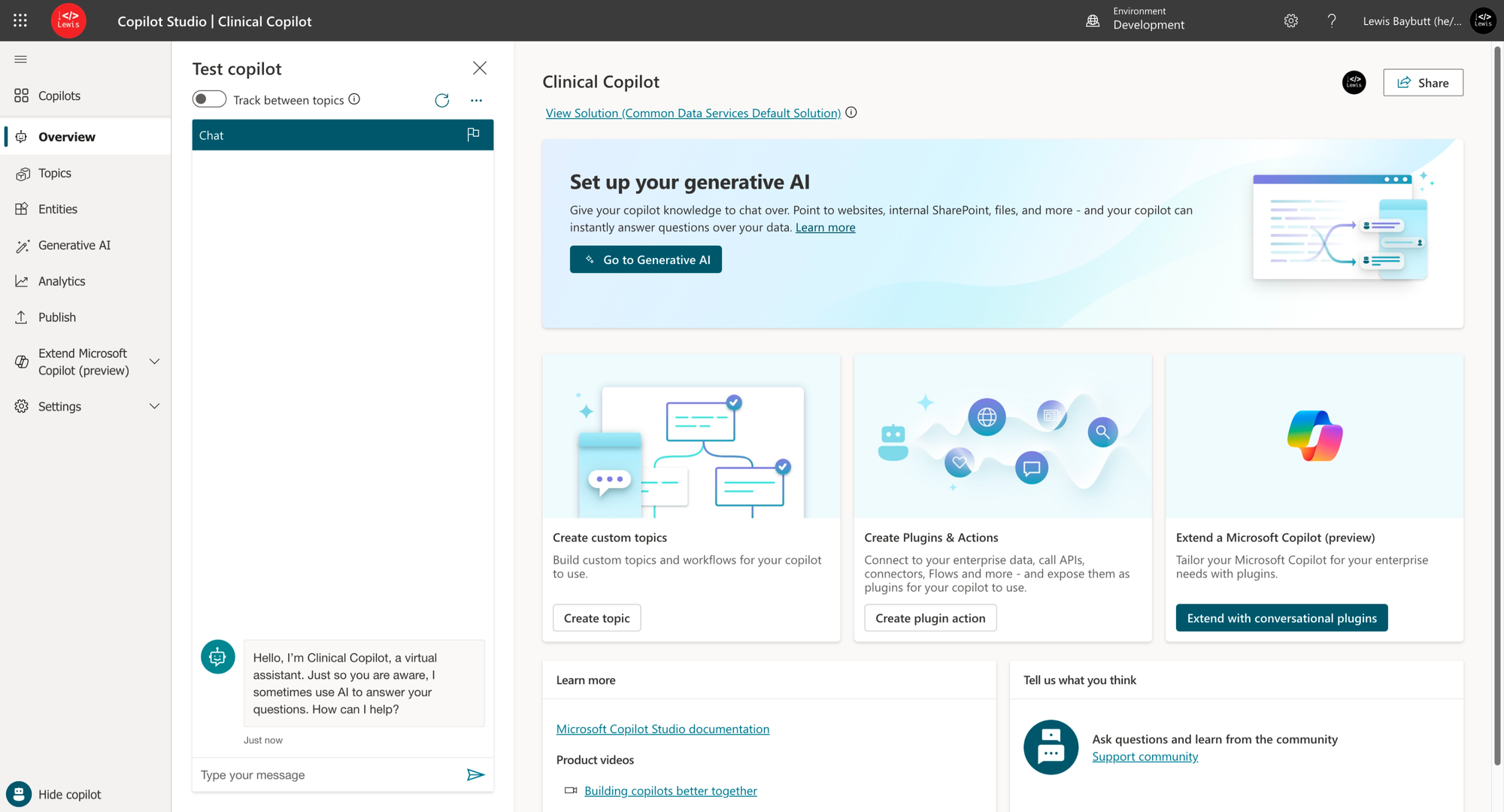
Now check it out, Clinical Copilot is ready to help me!

I’m going to take this straight into Power Apps to see if we can say hello to our Copilot from our Call a Clinician app! 🤩
Building the Copilot into an app
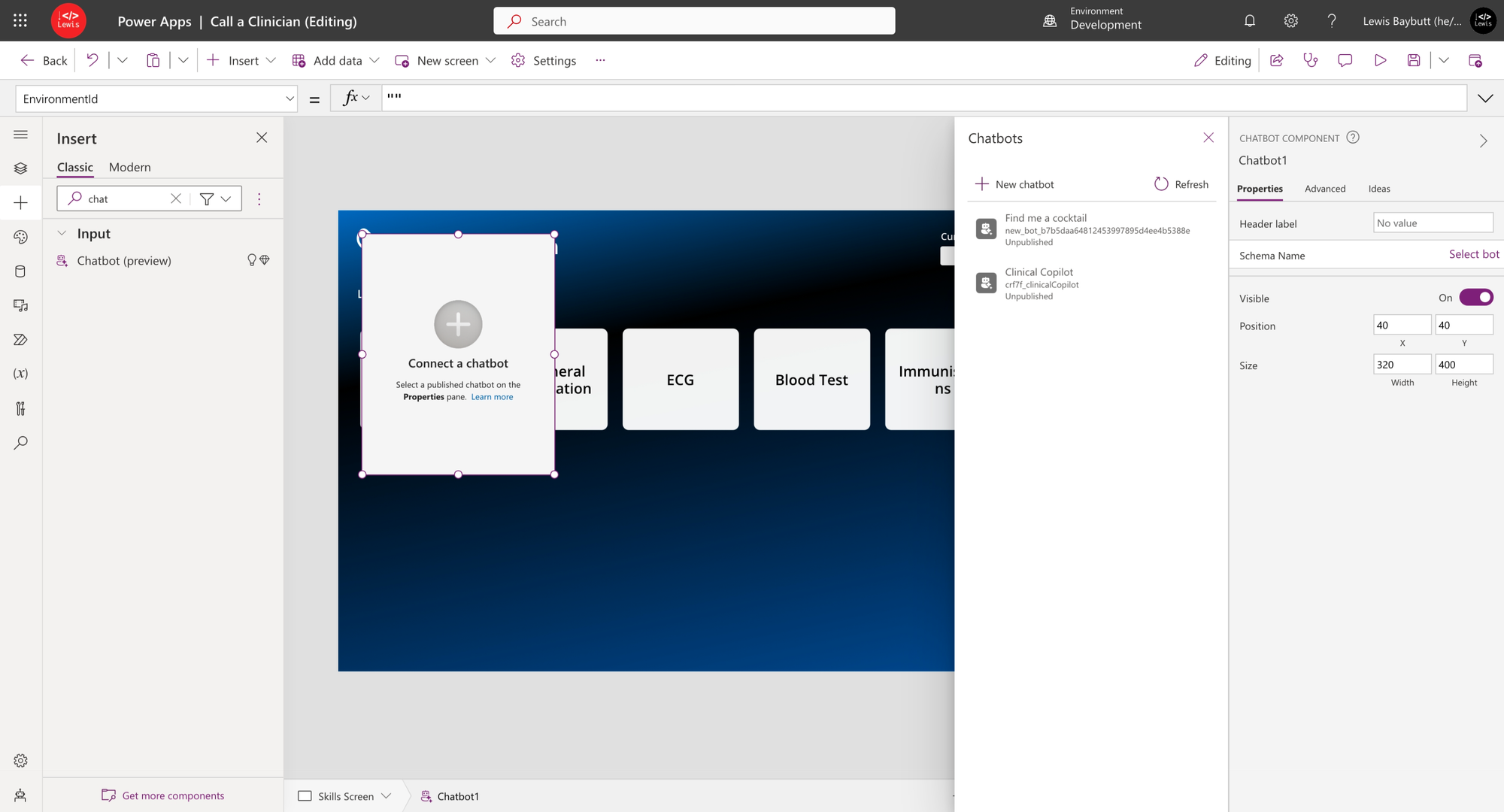
So now in the edit mode of my canvas app I’m going to add the Copilot / Chatbot control and select the Copilot I just made…

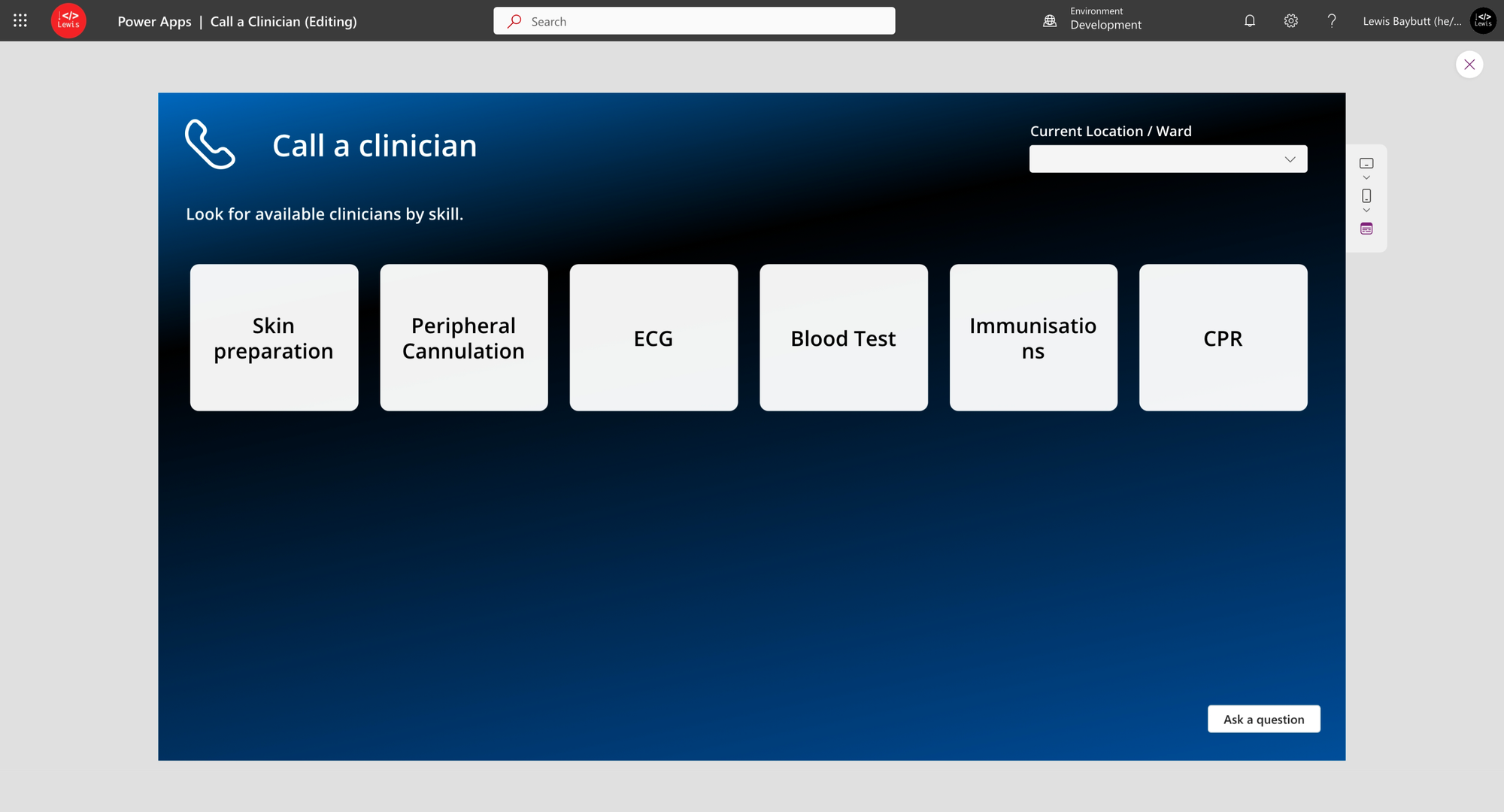
Now having selected Clinical Copilot, I’ve done a bit of UI magic and now I can select a button to ask a question…

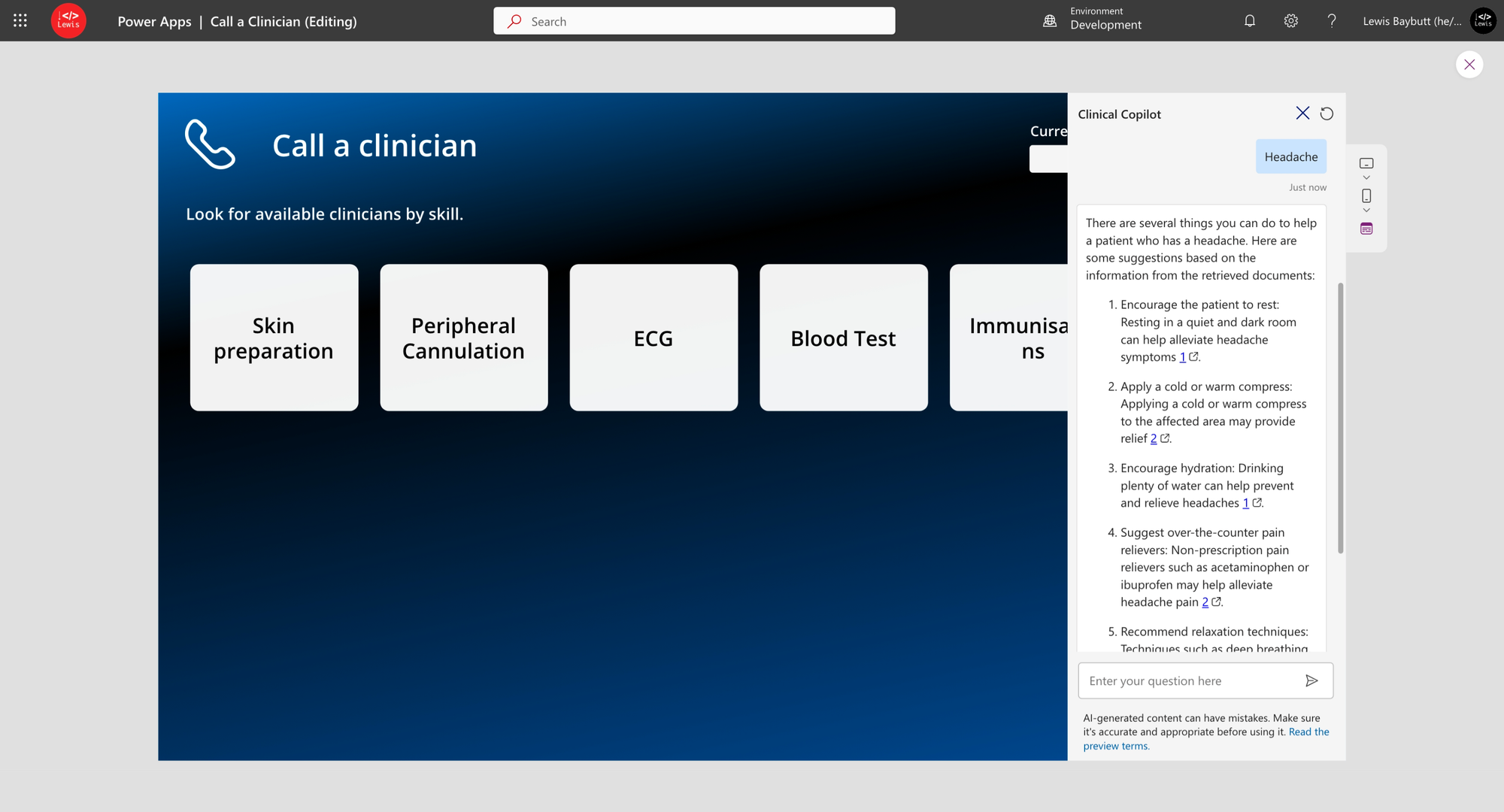
Then I can start to interact with Clinical Copilot and ask it questions to help me in my job on hospital wards.

And it’s that simple! Let me know in the comments what you’re doing with Copilot studio and whether you’ve started to build apps with embedded Copilot’s! 🤖